こんにちは、カミナシの@tomiです。
React Native + Expoで開発する上で、React Native Debuggerが自分にとって必須のものとなっています。 このツールを使って日々どういった感じで開発しているかをまとめました。

他にもReactotronやReact Native Toolsなどのデバッグツールもありますが、私は様々な情報をまとめて確認できるReact Native Debuggerに落ち着きました。
スタイルの検証やpropsのデバッグ、Reduxのstate確認にactionの発火確認などができ、開発する上で欲しい要素全てが揃っています。
Expoの標準デバッガーへの不満
Expoに標準で搭載されているElement Inspectorでは、選択した要素のスタイルの確認はできますが、プロパティの変更をしたり、コンポーネントが持っているstateやpropsの確認などできないので、はっきり言ってなんの役にも立ちません、、
標準デバッガーだけで戦っている人は、直ちに導入をおすすめします。
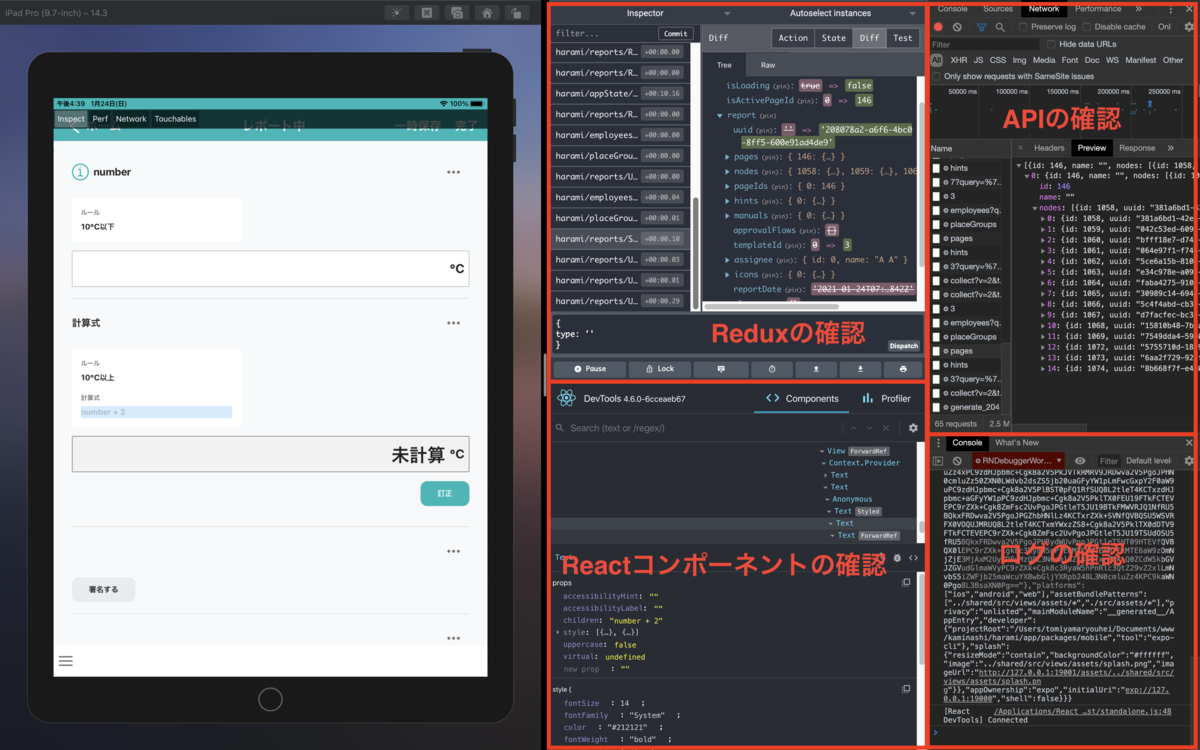
React Native Debuggerを使って行っていること
React Native Debugger では、以下の機能を利用することができます。
- DevTools
- React Developer Tools
- Redux DevTools
それぞれの機能を使って、どういったことをしているかを見ていきましょう。
DevTools
ChromeのDevToolsと同様の機能をもっています。
Consoleでのconsole.logの確認をしたり、NetworkでAPIのレスポンスを確認ができます。
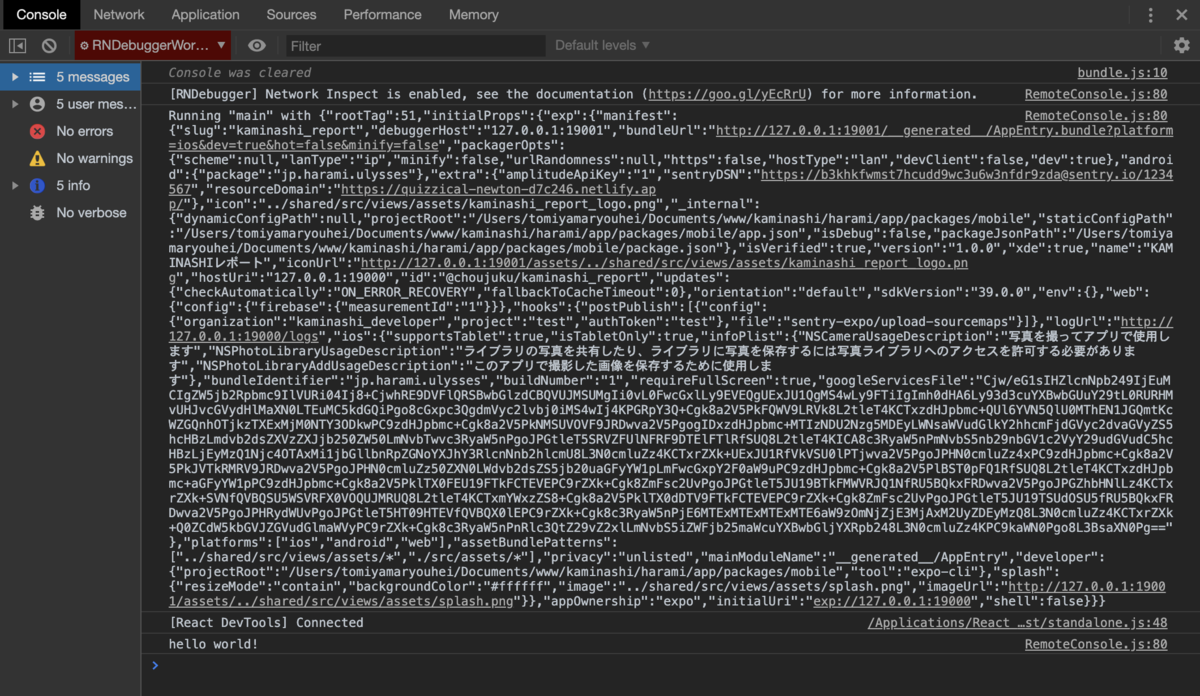
ConsoleはChromeと同様

Consoleでやっていること
useEffectが期待するタイミングで発火しているかを確認するのに、console.logを仕込んで確認しています。- AsyncStorageが更新されているかを確認するのに使ったりもしています。
- デバック用に
window.hoge = ・・・とすれば、Consoleから実行できます。
- デバック用に
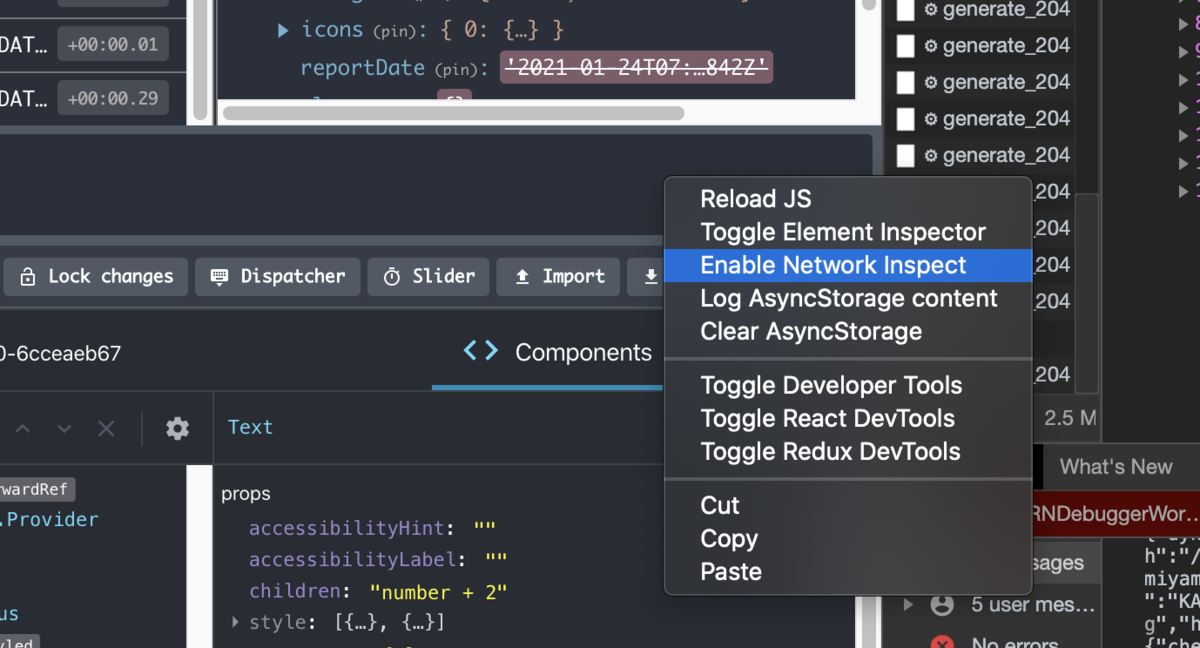
Networkでは、Enable Network Inspectを有効にすると、APIの結果を確認できます。
React Native Debugger上で右クリックして、Enable Network Inspectをクリックすることで有効にできます。

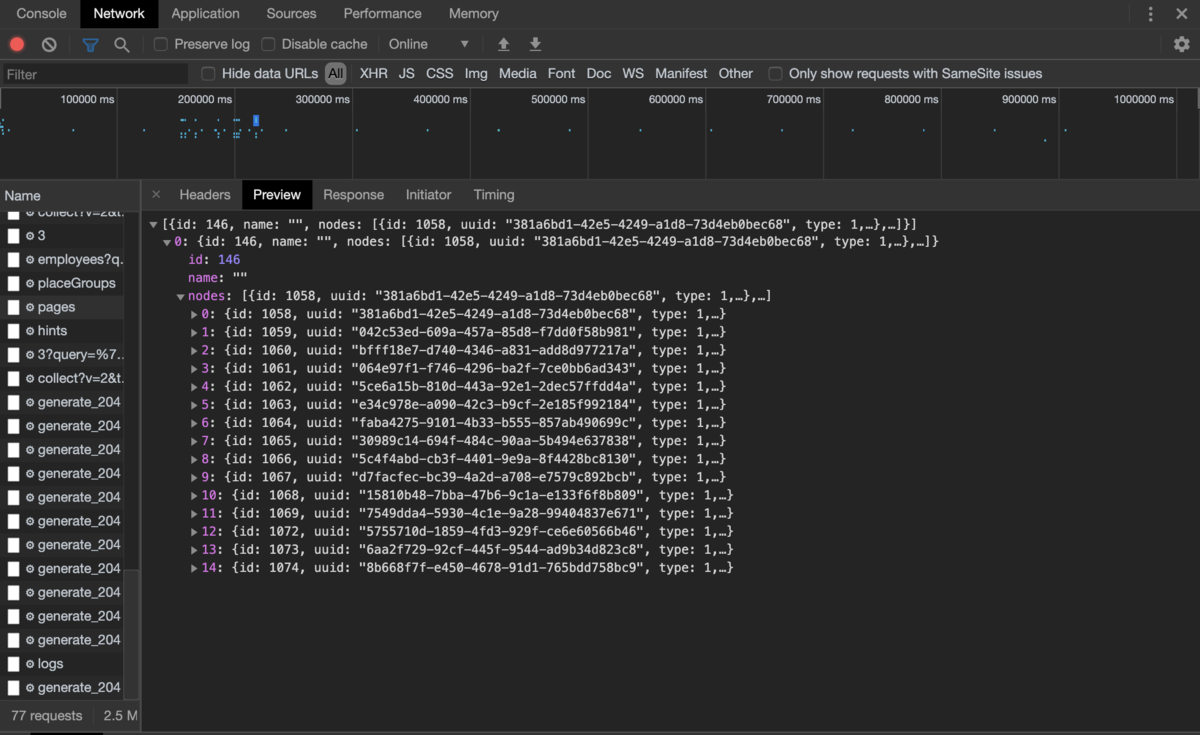
APIのレスポンス確認。

Networkでやっていること
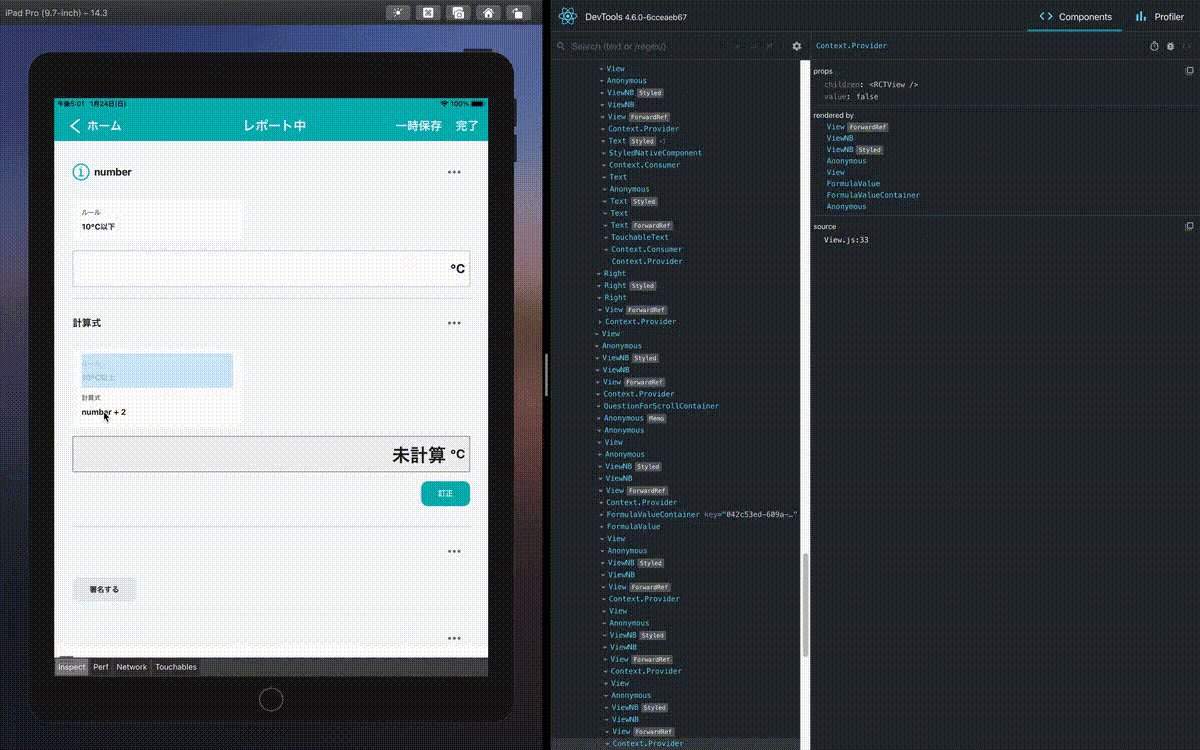
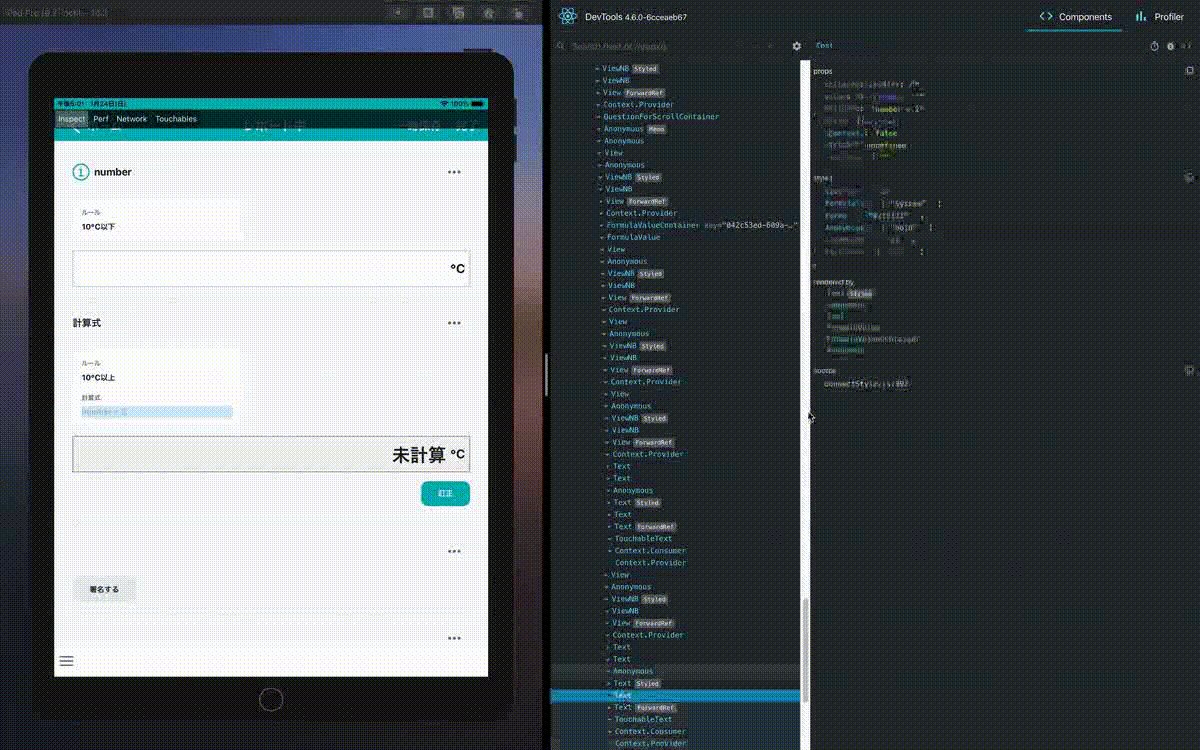
React Developer Tools
Chromeの拡張ツールであるReact Developer Toolsと同様の機能があります。
コンポーネント毎にstyleやprops,hooksの確認が行えます。 値を変更することもできるので、スタイルの微調整などに役に立ちます。
また、コンポーネントひとつひとつの中身を確認できるので、どこでバグが発生しているかを見つけやすくなります。

React Developer Toolsでやっていること
- スタイルの微調整
- fontSizeやmarginの調整、言うことを聞いてくれないflexの調整に役立ちます。
- Textのchildrenを変更して、短長なテキストでのスタイル崩れが無いかの確認、改行の確認を行っています。
- props, stateを確認して期待しない動作をしているコンポーネント探しをしています。
Redux DevTools
Chromeの拡張ツールであるRedux DevToolsと同様の機能があります。
Actionが正しく発火されているか、Actionによって正しくStateが変更されているかを確認できるので、バグがReduxが原因なのかComponentが原因なのかの切り分けができます。

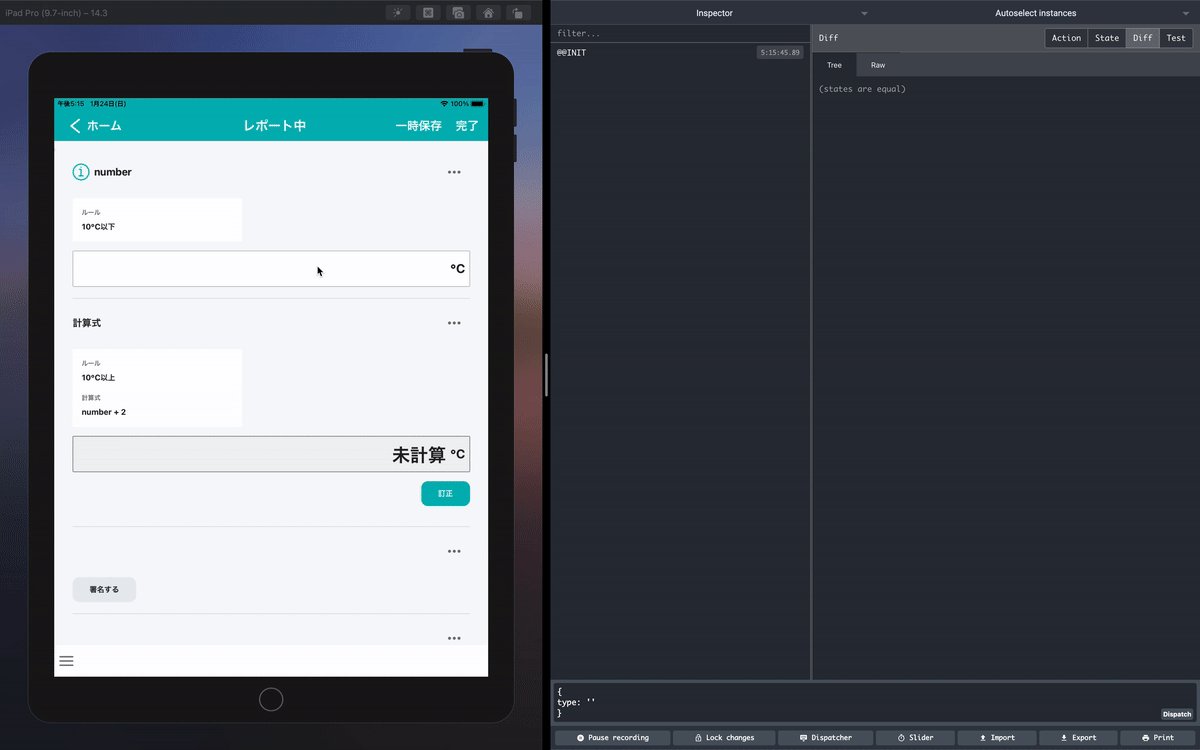
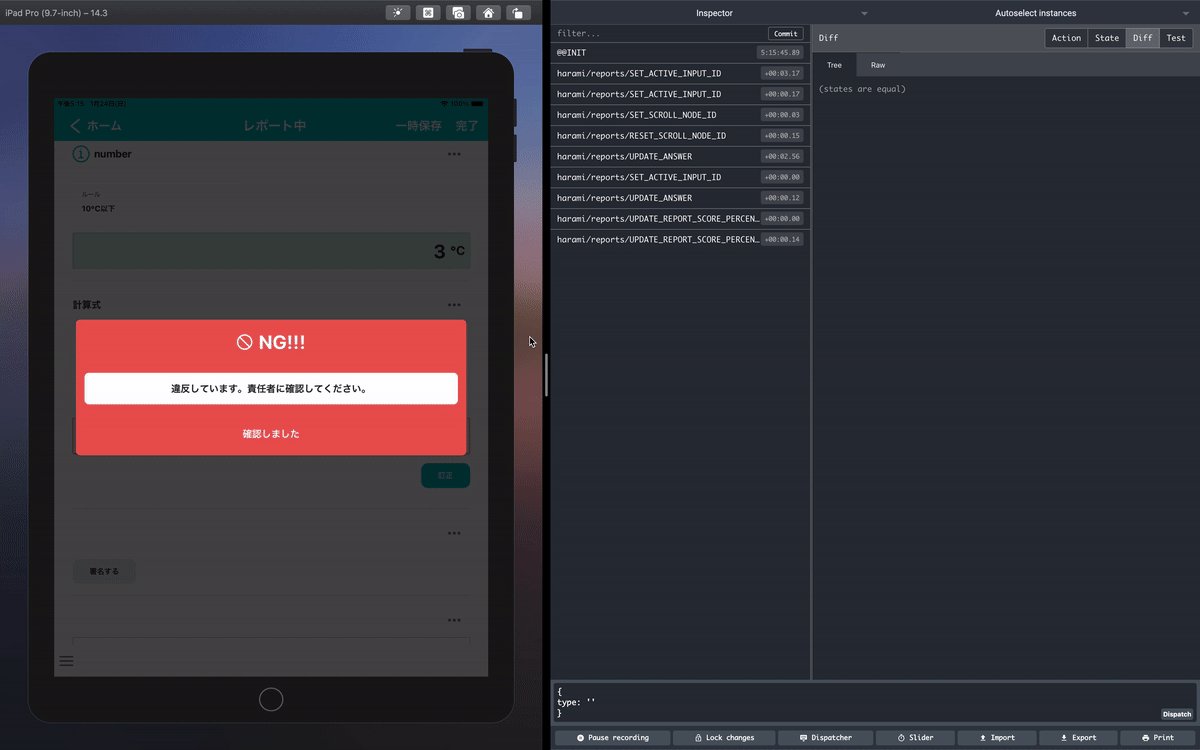
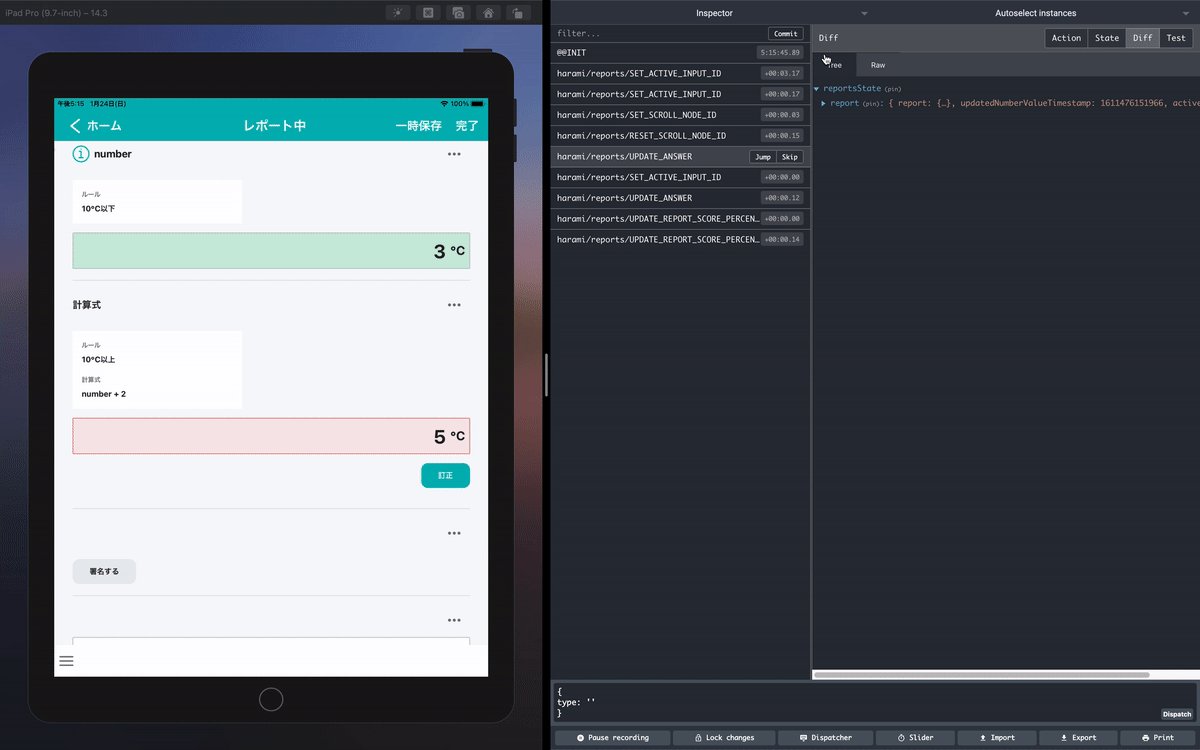
Redux DevToolsでやっていること
- Stateの中身の確認
- Actionの期待通りに発火しているか確認しています。
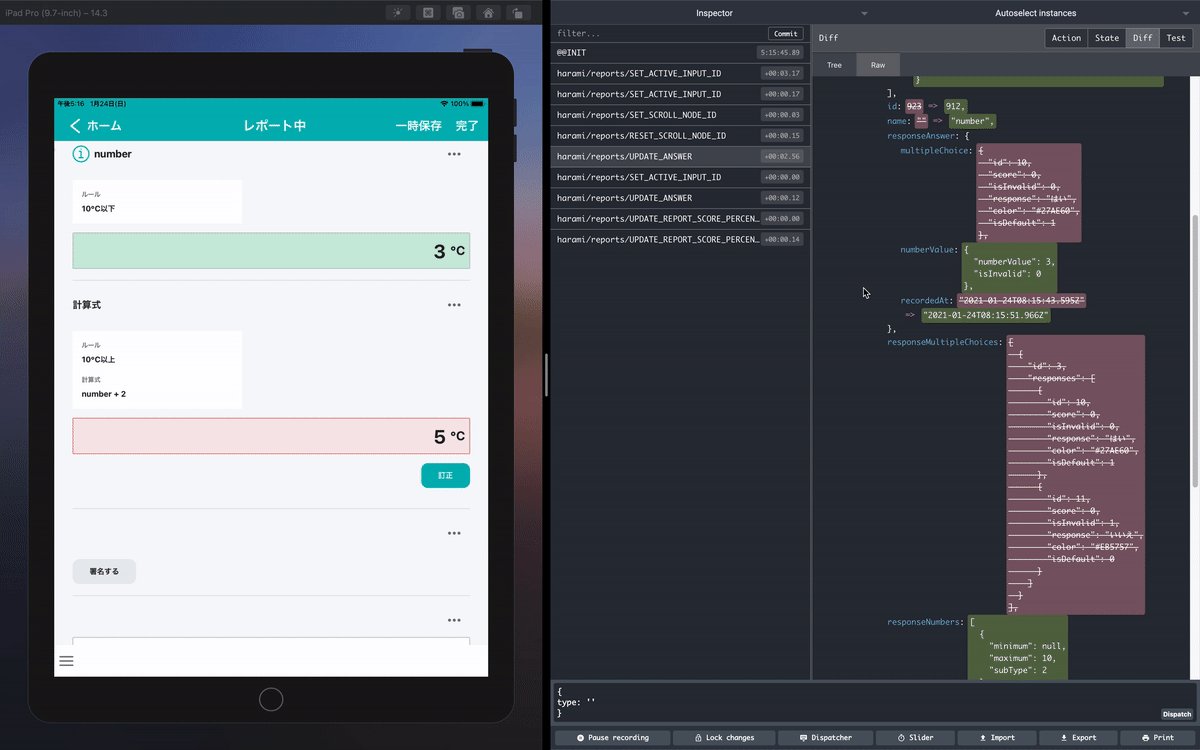
- Action毎のStateの差分が確認できるので、期待通りに変更されているかを確認しています。
まとめ
React Native + Expoで開発を進めていくのに、
といったWeb開発と同等の機能が提供されているので、スムーズに開発ができています。
React Native + Expoで開発をするときは、React Native Debuggerの導入をおすすめします!